2020년 7, 8월 두 달 동안
네이버에서 단기 인턴을 수료하였습니다.
학교 학점인정 프로그램을 통해 얻은 좋은 기회였고,
그만큼 배운 것이 많았던 두 달이었기 때문에
어떻게 인턴 생활이 진행되었는지 회고해보려고 합니다.
목차는 크게 합격 전, 합격 후, 느낀 점으로 진행됩니다.
합격 전
네이버?

네이버는 한국 최대 검색포털 네이버뿐만 아니라, 전 세계 2억 명이 사용하고 있는 모바일 메신저 라인, 동영상 카메라 스노우, 디지털 만화 서비스 네이버 웹툰 등을 서비스하고 있는 글로벌 ICT 기업입니다. 저는 그중에서 편집 도구인 Smart Editor를 개발하는 부서에서 FE 인턴으로 입사하게 되었습니다.
네이버에 지원하게 된 계기
저희 학교의 학점 인정 인턴십은 한 번에 한 회사만 지원할 수 있게 규칙이 정해져 있습니다. 좀 더 많은 학생들에게 기회를 주기 위해서라고 생각합니다. 저는 수많은 회사들 사이에서 네이버, 그중에서 smart editor 부서를 선택해서 지원했습니다. 많은 사용자들을 보유하고 있는 네이버가 쌓아온 데이터와 그들의 개발 방식, 그리고 어떤 것을 배울 수 있을지 궁금했기 때문입니다. 평소에도 웹 개발을 공부 하고 있었고, 그런 저에게 네이버 FE 인턴은 큰 메리트로 다가왔습니다. 전형은 크게 서류, 코테, 기술 면접으로 진행되었습니다.
서류와 코딩 테스트
체험형 인턴이라 그런지, 서류는 생각보다 간단했습니다. 학교 홈페이지의 자소서는 약식으로 채운 후, 네이버에서 요구하는 자소서는 상세히 적는 방식이었는데 지원 동기, 가진 기술 역량, 했던 프로젝트 정도로 이루어져 있었습니다. 다른 기업들과는 달리 상당히 간단한 자소서에 놀라기도 했습니다. 이전에 자소서를 몇 번 써본 경험이 있어 지원 동기는 금방 적을 수 있었지만 의외로 가진 기술 역량에서 시간이 오래 걸렸습니다. 특정 기술에 얼마나 숙달되어 있는지 숫자(0~)로 표현하는 방식이었는데 평소에 생각하지 않았던 방식이라 기준을 잡기 어려웠던 것 같습니다.
서류 합격 소식이 들려오고, 코딩 테스트에 대해 안내받았는데 javascript로만 문제를 풀 수 있게 되어있었습니다. javascript로 코딩 테스트를 보는 것은 처음이라 당황했지만 다행히 평소에 알고리즘 문제를 조금씩 풀어놔서 javascript의 기본 문법만 가지고도 어렵지 않게 문제들을 풀 수 있었습니다.
기술 면접
이번 코로나19 사태로 인해 면접은 화상으로 진행하게 되었습니다. 면접관 2명, 지원자 1명의 다대일 면접이었습니다. 처음엔 무척 긴장했지만 면접관 분들이 편하게 얘기해 주셔서 나중에는 편한 마음으로 임할 수 있었습니다. 면접 내용은 주로 지금까지 했던 프로젝트에 관련된 질문이었습니다. 면접이 끝나고는 준비했던 것들에 대해선 질문을 받지 않아 걱정했지만, 다행히 합격할 수 있었습니다. 그동안 했던 프로젝트들과 편하게 나눈 대화에서 개발에 대한 열정과 가능성을 보신 것이 아닐까 생각합니다.
합격 후
첫날 오티
처음 네이버 그린팩토리에 방문 한건 입사하기 며칠 전, 사원증에 쓰일 사진을 찍기 위해서였습니다. 그린팩토리를 처음 봤을 때, 유리로 되어있는 거대한 건물 앞에 크게 NAVER라고 적혀 있는 것을 보고 마음이 뭉클해졌습니다. 2달이긴 하지만 내가 이런 곳에서 일을 하게 되다니...!

7/6 오티를 위해 회사에 방문하였을 때는 처음 방문하였을 때보다 사람이 많아 북적북적했습니다. 첫 방문 때 사람이 없었던 것은 코로나19로 인해 재택근무를 하고 있었기 때문이 아닐까 생각합니다. 오티에서는 보안 관련 교육(기안84님이 영상에 나오셨습니다ㅎㅎ)을 받고, 계약서를 작성하고 앞으로 인턴 생활에 대한 간단한 안내를 받았습니다. 그 후, 제가 입사한 부서 소속으로 보이는 분이 데리러 오셨고, Smart Editor 부서에는 저를 제외한 1명의 인턴이 함께하게 되었습니다. 첫날은 맥북도 처음 써보고 회사 생활을 해본 것도 처음이라 정신없이 지나갔던 것 같습니다.

입사 후, 2주
입사를 한 후 첫 2주 동안은 개발보다는 공부에 치중하였습니다. 첫 주는 멘토님께서 주신 url을 통해 자바스크립트의 closure, 동기/비동기, cors, webpack 등 주요 키워드들을 공부했습니다. 두 번째 주는 “자바스크립트 완벽 가이드” 책을 받아 자바스크립트 문법을 공부하였습니다. 자바스크립트 완벽 가이드는 자바스크립트에 대해 원초적으로 설명해 주는 부분이 많았고 그만큼 깊은 부분도 많았습니다. 한 언어에 대해 깊게 공부하고 나니 평소에 알던 내용은 수박 겉핥기 식이었다는 것을 깨달았습니다.
첫 번째 과제
셋째 주부터 Smart Editor 인턴 두 명에게 주어진 첫 번째 과제는 네이버에서 개발한 도구들에 대해 소개하는 사이트를 개발하는 것이었습니다. 첫 번째 과제는 자율성이 매우 높아 어떤 프레임워크를 사용할 건지, 어떤 툴을 쓸 건지는 모두 스스로 결정하게 되었습니다. 저희는 1, 2째 주에 공부했던 내용을 응용하기 위해 바닐라 자바스크립트 + webpack을 사용해서 프런트를 개발하기로 하고, 서버는 express로 구현하기로 결정하였습니다. 큰 프로젝트도 아니었을뿐더러 어려운 내용도 없었기 때문에 사실상 개발은 금방 진행할 수 있었습니다. 다만 webpack을 처음 써보는 입장에서 환경 설정을 해주다 보니 헤매는 부분도 있었고 express도 처음 써봤기 때문에 공부를 하면서 개발하는 데 시간이 걸렸습니다. 첫 번째 과제에서 기술적인 면에 크게 신경을 쓰지 않아도 됐었던 만큼 개발하는 방식이나, 코딩 스타일에 대한 피드백을 받는 것에 좀 더 집중했던 것 같습니다.
두 번째 과제
두 번째 과제는 Smart Editor 안에 들어가는 컴포넌트를 직접 만들어 보는 것이었습니다. 기존에 있던 일정, 장소, 구분선 등을 제외한 새로운 컴포넌트를 구현해야 했기 때문에 기획 단계에서 생각보다 오랜 시간이 걸렸습니다. 이전에 했던 프로젝트에서 기획이 흔들리면 개발을 할 때 얼마나 고생을 하는지 경험했었기 때문에 좀 더 신중하게 생각을 정리했습니다.
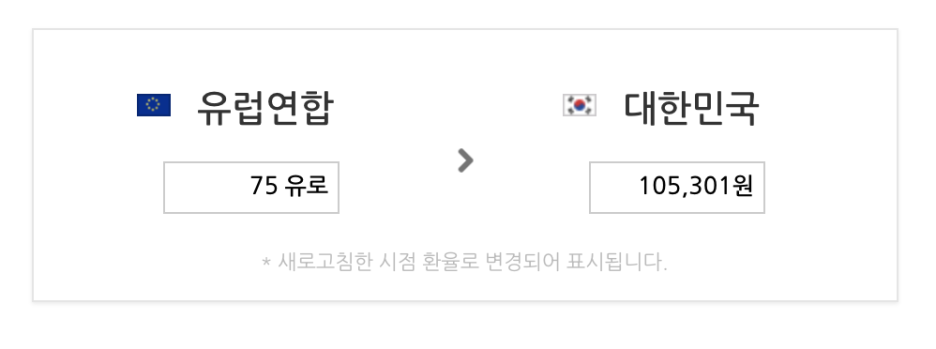
많은 생각 후에 결정한 컴포넌트는 환율 계산기였습니다. 기획 단계에서 실제 사용자의 후기를 들어보기 위해 주변에 블로그/카페를 하는 친구들에게 의견을 물어봤었습니다. 답변은 개발 분야에서 기술 블로그를 하는 친구들이 더 많았기 때문에 대부분 html, 마크다운 지원 등에 관련되었습니다. 하지만 스마트 에디터가 바뀌었던 방식을 보았을 때 html, 마크다운과 관련된 기능은 있었다가 없어진 것이었고, 왜 없어졌을까 생각해보았습니다. 그래서 내린 결론은 네이버 블로그는 타 사이트들 보다 기술과 관련된 내용보다는 리뷰, 일상 블로그에 집중을 하고 있다는 것이었습니다. 따라서 리뷰, 일상에 관련된 유용한 컴포넌트가 어떤 것이 있을까 생각해보다 나온 것이 환율 계산기입니다.

많은 사람들이 스마트 에디터를 통해 여행/해외 직구에 관련된 후기를 남깁니다. 또한 많은 사람들이 여행을 가기 전 계획을 짤 때, 해외 직구로 물건을 구입할 때 작성된 후기를 참고합니다. 하지만 저는 여행/해외 직구와 관련된 후기를 보면서 이 글은 작성된 지 조금 오래된 글인데, 이때 환율이랑 지금 환율이랑 같을까라는 생각이 들었습니다. 글을 작성한 시점과 보는 시점이 다르다면 결국 작성자가 적어놓은 환율에 대한 정보는 쓰지 못하게 되고 새로 검색을 해봐야 하는 불편함이 있습니다. 그럼 사용자가 보는 시점에 맞춰서 환율을 바꿔주는 환율 계산기를 만들면 편리하지 않을까라는 질문으로 이어졌고, 한번 만들어보자!는 생각으로 시작하게 되었습니다.
개발을 시작하기 앞서, 국가들에 대한 정보는 크롤링을 통해 얻어왔고, api는 네이버에서 사용하는 동일한 것을 사용하기로 결정했습니다. 또한 첫 번째 과제 때 사용했던 javscript, express를 사용하기로 결정했고 이에 더불어 에디터에서 작성한 내용을 뷰어에서도 보여줘야 했기 때문에 비교적 가벼운 데이터 베이스인 sqlite3를 선택했습니다. 이후에 모듈을 사용하기 위해 webpack을 추가하여 환경을 구성해 주었습니다.
느낀 점
회사 분위기 및 생활
네이버에서 근무를 하면서 가장 놀랐던 점이 매우 자유로운 분위기였습니다. 평소에 생각했던 딱딱하고 수직적인 분위기의 회사가 아닌 수평적인 네이버의 분위기는 오히려 마음을 더 편하게 해주었습니다. 오래 다니신 분들도 인턴에게 ㅇㅇ님으로 호칭을 해주시고, 함께 식사를 하더라도 분위기를 풀어주시려는 게 감사했습니다. 이런 점이 개발자분들이 개발에 좀 더 집중할 수 있도록 해주는 것 같았습니다. 필요하지 않은 것에 신경 쓰지 않을 수 있는 회사의 분위기는 개발자 한 명 한 명이 존중받고 있다는 느낌을 받았습니다.
현재 코로나19사태로 인해 처음에는 일주일에 2번만 출근하고 이후에는 전면 재택근무를 실시하였습니다. 그래서 회사에 나간 날은 회의를 하는 편이었습니다. 저는 항상 조금 일찍 출근해서 각 층마다 있는 조식 자판기에서 조식을 뽑아 먹고 근무를 시작했습니다. 인턴이라 항상 10시에 출근이었지만 네이버는 자율 출근제를 적용해 오전 시간에 많은 사람들이 있지는 않은 편이었습니다. 이후 11:30쯤, 점심은 지하 식당에서 해결하는 편이었는데 주변에서 네이버 식당 밥이 맛있다고 해서 기대했었는데 정말 맛있어서 출근하는 게 즐거웠던 것 같습니다:D 밥을 먹고 4층에 있는 카페로 올라와 남은 시간 동안 음료를 마시며 수다를 떨기도 합니다.



위에서 말했다시피 네이버의 근무 분위기는 매우 자유롭습니다. 그래서 근무 중 집중이 안 되거나 휴식이 필요하다는 생각이 들면 자유롭게 각 층마다 있는 휴게 공간에 나와서 일을 마무리할 수도 있고 편하게 담소를 나눌 수도 있었습니다. 이러한 분위기가 저에겐 오히려 더 집중할 수 있게 만들어주는 것 같습니다.
개발 면에서 성장한 점
사실 2달간의 인턴을 통해 기술적으로 성장하는 것은 시간적으로 큰 무리라고 생각이 들었습니다. 대신, 그 회사의 분위기, 개발 방식, 방향성을 배우고 오기에는 충분한 시간이라고 생각이 들어 그 부분을 얻고자 집중했습니다. 그래서 약 2달 동안 제가 성장했다고 생각하는 부분을 중점적으로 서술하려고 합니다.
1.공부하는 방법: 공부하는 방법은 당장의 성장보다 앞으로 어떻게 개발자로서 성장할지 보여주는 잣대이기 때문에 더 중요한 부분이라고 생각하였습니다. 그동안 제가 공부를 할 때 한국어로 된 블로그를 주로 찾아보고 수박 겉핥기 식으로 보는 위주였다면 지금은 오히려 영어로 된 공식 문서가 더 편하고, 해외 블로그도 유심히 찾아보는 습관을 가지게 되었습니다. 블로그보다는 공식 문서가 더 신뢰성 있고, 아직 나오지 얼마 되지 않은 기술의 경우 한국어로 된 글이 많지 않기 때문에 해외 블로그를 참고하는 게 더 좋습니다. 따라서 이런 방향으로 공부를 하는 게 더 좋습니다. 또한 한 언어를 공부하는데 기본 문법만 익히는 것이 아니라 그 부분은 어떻게 작동하는 건지, 왜 그렇게 써줘야 하는지, 항상 생각을 해보며 공부를 하게 되었습니다.
2. 코딩 스타일: 개발자는 각각의 코딩 스타일이 있습니다. 각자 개성을 나타낼 수도 있지만 효율성과 관련된 부분이라면 좀 더 나은 코딩 스타일을 가지는 것이 낫습니다. 그동안 저는 대학교에서 과제가 나오면 피드백 없는 과제를 하고, 개인 프로젝트를 하더라도 피드백 없이 개발을 하곤 했습니다. 그래서 저는 멘토가 필요하다고 절실히 생각하곤 했습니다. 네이버에서 인턴을 하면서 그런 절실함을 해소할 수 있었습니다. 멘토가 지정되게 되는데 멘토님께서는 매번 회의할 때마다 코드에 대해 피드백을 해주기도 하고, 어떤 점을 개선하는 게 더 나을지 함께 고민해 주시기도 했습니다. 실무에서 일하시는 개발자에게 직접 피드백을 받는 기회는 흔치 않습니다. 그만큼 의견을 더 듣고 싶었고 말씀해 주신 부분에 대해 앞으로의 제 코딩 스타일을 효율성 있게 바꿔나갈 수 있게 되었다고 생각합니다.
3. 실무에서 사용되는 툴, 방식: 몇 명 안되는 친구들과 개발을 할 때는 사실상 규칙이 없더라도 문제가 생기지 않습니다. 최소한으로 맞출 것만 맞추고 그 최소한도 그렇게 엄격할 필요가 없었습니다. 하지만 실무에서는 다릅니다. 2-3명이 아닌 그보다 많은 인원이 한 프로젝트에 투입되고, 그만큼 사소한 거라도 맞지 않으면 서로 소통에 어려움이 있을 수 있습니다. 저는 변수명을 어떻게 지을지, 들여 쓰기는 어떤 방식으로 할지, 일관되게 잡아주는 툴이 있다는 것을 처음 들었을 때 새삼 놀랐습니다. 아, 이런 것도 다 맞춰주는구나. 이런 예시와 같이 아직 실무를 겪어보지 못한 학생 개발자의 입장에서 실무에서의 개발 방식은 낯선 게 많았습니다. 여기서 새삼 "인턴"이라는 프로그램이 저와 같은 학생 개발자를 위해 이런 것을 경험해 볼 수 있게 해주는 프로그램이라는 것을 다시 한번 느끼게 되었습니다. 여기서 경험한 것들이 후에 개발자로서의 진로에 큰 영향을 미칠 것이라고 생각합니다.
아쉬웠던 점
가장 아쉬웠던 부분은 역시 시간이었습니다. 2달은 분위기를 보기에는 충분한 시간이지만 더 많은 성장을 하기 위해서는 짧은 시간이었다고 생각합니다. 또한 코로나19 사태로 인해 재택근무를 하게 된 점이 아쉬웠습니다. 초반에는 일주일에 2번씩 나갔지만 나중에는 전면 재택근무로 진행돼 사실상 회사에 나가서 근무를 한 일수는 많지 않았습니다.
결론
어떻게 보면 짧았지만 어떻게 보면 길었던 2달의 인턴 생활이 끝났습니다. 제 생애 첫 회사 근무였던 만큼 학교와는 다른 점도 많았고 배운 것도 많았습니다. 두 달 전의 저는 개발 실력에 자신이 없고 걱정이 많았지만 현재의 저는앞으로 어떻게 나아가야 할지 알고 어떻게 공부해 나가야 할지 아는 자신 있는 개발자가 되었다고 생각합니다. 이 부분에 있어서 두 달간의 인턴생활은 매우 만족스러웠고 혹시 인턴을 고민하고 계셔서 이 글을 읽고 계시는 분이 있다면 고민하지 말고 참여해 보라고 말씀드리고 싶습니다. 긴글 읽어주셔서 감사합니다.
'Projects' 카테고리의 다른 글
| [Projects] 졸업 프로젝트 (0) | 2021.04.29 |
|---|---|
| [Project] 동방 (0) | 2021.04.29 |
| [210204~210206]SW중심대학 공동해커톤 후기 (0) | 2021.02.10 |
![[네이버 FE 인턴 후기] 2020 7-8월 단기 인턴 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fkzgg3%2FbtqJ0oKlP13%2FlTvli3HKn5Uo52KBFxVJ7k%2Fimg.png)