React and the Virtual DOM (https://www.youtube.com/watch?v=muc2ZF0QIO4)
기존 방식
View가 Model에서 준 수정된 data를 매번 찾아서 바꿈
React의 방식
View가 virtual DOM에 Model에서 준 수정된 data를 렌더링을 함
-> virtual DOM에 렌더링한 해당 데이터를 real DOM과 비교하여 다른 부분만 수정함
-> DOM의 변화를 최소화 시켜줌

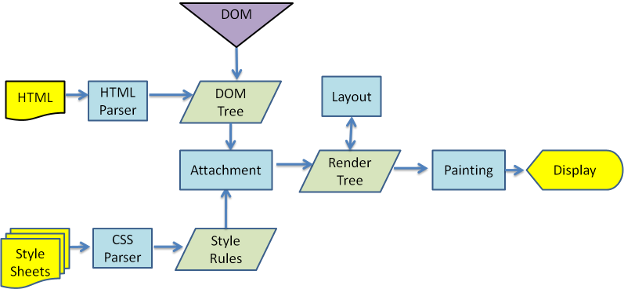
기존 DOM을 사용하는 경우: 뷰에 변화가 있다면, DOM이 바뀌고 Render Tree를 재생성 하게 되고 모든 스타일의 요소들이 다시 계산되면서 레이아웃을 만들고 페인팅하는 과정이 반복됨->비효율
Virtual DOM을 사용하는 경우: 뷰에 변화가 있다면, 그 변화는 실제 DOM 에 적용되기전에 가상의 DOM 에 먼저 적용시키고 그 최종적인 결과를 실제 DOM 으로 전달->브라우저 내에서 사용하는 연산의 양 감소
참고
728x90
반응형
'WEB' 카테고리의 다른 글
| [Django/Blog] Model 생성 (0) | 2019.12.07 |
|---|---|
| [Django/Blog] Virtualenv & Django 설치 및 프로젝트 생성 (0) | 2019.12.06 |
| [WEB] SEO (search engine optimization) 검색 엔진 최적화 (0) | 2019.11.17 |
| [WEB] Semantic(의미론적인) Web (0) | 2019.11.16 |
| [WEB]참고 사이트 (0) | 2019.09.23 |
![[React] React와 Virtual DOM](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FEZYWo%2FbtqzLEIArkl%2FpgCbk14xbnm4zDxkqE7ue1%2Fimg.png)